
Öka konvertering med hjälp av UX
UX handlar om att göra utformningen av en produkt så enkel, funktionell och tillgänglig som möjligt för användaren. Med våra grundläggande UX-tips kan du öka konverteringen på din site.

UX står för User Experience, alltså användarupplevelse. Som besökare på en sida är vi otåliga, vill bli inspirerade och förväntar oss att hitta det vi söker. Bums. För att inte dina besökare ska vända tillbaka till sökmotorn i jakt på ett bättre resultat, så är det A och O att ge en bra upplevelse av din din webbplats, både i mobilvy och på desktop.
Här är några grundläggande UX-tips som kan bidra till att konverteringarna på din webbplats ökar.
Tillgänglighet
Tillgänglighet handlar om att designa digitala produkter och tjänster på ett sätt som gör dem tillgängliga för personer med funktionsnedsättningar eller andra begränsningar. Genom att tillgänglighetsanpassa blir din site inte bara användarvänlig för alla utan även poppis hos sökmotorer. De är såklart måna om att ge det bästa möjliga resultatet och upplevelsen av en sökning.
Färgblindhet
Det är lätt att fastna i, och stirra sig blind på att färg är det enda sättet att särskilja vissa element. 3–8 % av alla i världen är färgblinda, så för de som inte kan se skillnad på exempelvis grönt och rött, kan olika former istället förmedla samma budskap. Färg och form kan såklart kombineras, vilket gör det extra tydligt och lätt att förstå. Både för de med, och utan färgblindhet. Tänk dig ett rött kryss och ett grönt checkmark, ja du fattar principen.
Call to action
“Läs mer”” och “Klicka här!”, har du några "Call to action"-knappar eller länkar på din webbplats med text som dessa - då kan de utvecklas till det bättre. Tänk att du ska guida din besökare. Börja med att skrota de CTA-knappar som inte berättar för användaren vad som väntar när hen klickar på en knapp eller länk. Ersätt dem med text som väcker intresse, skapar nyfikenhet och är uppmanande. Helst ett par, tre ord. På så sätt blir det mer funktionellt för personer som navigerar med skärmläsare. Och Google gillar det skarpt att din site förbättrar sin användarupplevelse.

Användarupplevelse
Gör det enkelt. Användarupplevelse handlar om just det, att göra det så enkelt som möjligt för din besökare att navigera och hitta det hen söker efter. Det gör du framförallt genom tydliga budskap, en konsekvent visuell design och balans mellan olika element på sidan.
Text och visuell hierarki
Fånga din besökares uppmärksamhet, snabbt! Vi människor har en tendens att hoppa över att läsa brödtext. Istället skummar vi ofta igenom en sida för att greppa helheten om innehållet. Det är främst rubriker och underrubriker som vi människor läser när vi är i “scanning-mood”. Så, se till att säga det du vill ha sagt i rubriker och låt inte besökaren tappa intresset med för mycket text att plöja igenom. Banta och gör den text du har, så kort och koncis som den bara kan bli. Mer fördjupad information och längre texter kan du placera i blogginlägg eller på mer informativa sidor.
Att kommunicera tydliga budskap gör du främst genom att skriva för din målgrupp. Men också genom att:
- Skriva enkelt och okomplicerat (skriv som du snackar)
- Skriva lagom mycket
- Använda en visuell hierarki för rubriker och text
Har du specifika ord som du önskar göra klickbara? Eller text som du vill ska betonas för att sticka ut? Higlighta!
Vänsterjustering Vi älskar vänsterjustering. Varför? Jo. Det är lättast att läsa. Det är många gånger fint att centrera texter. Men, när antalet rader blir fler än tre så kan det bli förvirrande. Ja, läsaren kan lätt tappa raduppfattningen. Du har säkert erfarenhet av att någon gång ha läst en rad, två gånger i rad? Vänsterjustera där det går så hamnar besökaren mer sällan på fel rad.
Speed is everything
Snurrande badbollar kan kännas som en evighet, även då du inte har bråttom. Igenkänning på den? Det är så de flesta av oss gör. Vi backar hellre från en sida än väntar på att den laddas. Går det inte kvickt som rackarns att ladda en sida, så tröttnar de flesta av oss. Är dina laddningstider sega så tappar du lätt besökare och din bounce rate riskerar att bli hög. Ja, det ska gå blixtsnabbt!
Responsiv design
Räck upp en hand om du surfar mer på desktop än på mobil. Inte många händer i luften här!? Allt fler besökare surfar på nätet från mobila enheter. Se till att bilder och text är anpassad till olika skärmstorlekar. Din webbplats måste vara responsiv, allt annat är dumdristigt.
Less is more
Hellre för lite än för mycket. För många detaljer på en webbplats kan summa, summarum skapa ett kaosartat intryck. Att hålla designen hyfsat avskalad vinner du på. En luftig känsla förmedlar ett lugn samtidigt som det du verkligen vill belysa, kan ta plats. Så det syns. Hjälp besökaren att se det viktigaste, och i önskad ordning. Gör det enkelt att ta till sig av det du vill förmedla.
Undvik att skapa förvirring genom att rikta uppmärksamheten åt för många element samtidigt. Sålla ut det viktigaste och låt elementen ta för sig och med tomma ytor runtomkring. Texter, bilder och knappar ska inte kriga för din besökares uppmärksamhet. Försök hitta en bra balans här, mellan olika element och tomma ytor där emellan - det ska vara enkelt att navigera på webbplatsen. Om du försöker visa allt så kommer ingenting att uppfattas som viktigt.

Kontraster
Se till att din text syns! Presentera inte en webbplats med dålig läsbarhet och för låg, eller hög kontrast på menyer, rubriker och content.
Låg kontrast
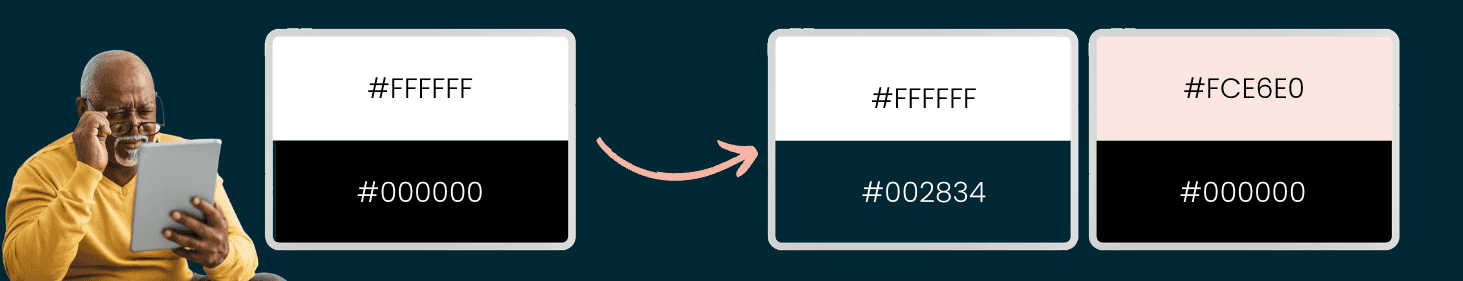
Texter med för låg kontrast i förhållande till bakgrunden kan upplevas som ett med den. För låg kontrast skapar en negativ upplevelse hos användaren, det kan vi lova. Att behöva kisa med ögonen eller zooma in för att se vad det står på skärmen, ger dåliga vibbar. Ändå ser vi ofta, hemsidor och e-handelsbutiker med för låg kontrast. Det beror ibland på en förlegad grafisk profil som inte är digitalt anpassad för web eller okunskap.
Hög kontrast
Höga kontraster är bra, men inte för höga. En text som har för hög kontrast i förhållande till bakgrunden, kan leda till ansträngda ögon.
Älskar du svart? Svart har länge varit i ropet, en populär färg som vi sett användas frekvent i grafiska profiler och gärna tillsammans med vitt. Men! Svart behöver inte vara svart. Vad vi mer, och mer uppmärksammat är att många varumärken på senaste sadlat om från svart till mörkt grå eller till en kulör med mycket svart i. Det är helt i linje med hur man skapar en bra användarupplevelse. Vill du behålla en befintlig svart som riktigt nattsvart kan du istället göra din vita lite mer kulört, eller ljustgrå om du önskar en neutral färgskala.


Felmeddelanden
Visst har det hänt att du känt dig lätt irriterad när en felkod dyker upp, exempelvis en 404-sida. Alla hemsidor och webbplatser har någon gång haft sidor som inte kan hittas. Det är mänskligt även om en webbplats i sig inte är det.
Ta tillfället att göra något bra när det blir fel. “Oj, något gick fel” är en klassisk mening på en fel-sida. Nackdelen är att användaren inte får information om vad hen kan göra som ett nästa steg. Risken är då stor att besökaren tröttnar och söker vidare på annat håll. Rädda upplevelsen och guida besökaren rätt genom att ge några förslag på vad hen kan göra för att komma vidare.
Tänk dig att en 404-sida kan vara en trevlig och hjälpsam kundtjänstmedarbetare. Vad skulle hen föreslå din besökare? Här är ett ypperligt tillfälle att använda ert varumärkes tonalitet. För oss som e-handelsutvecklare på Majako skulle vår “kundtjänst” kunna informera besökaren om att våra kodninjas varit mänskliga och missat något i koden. Och föreslå en sida om de tjänster vi erbjuder med en möjlighet att kontakta oss.
Konsekvent design
Har du en grafisk profil men inte riktigt vet hur du ska anamma den på hemsidan eller din webbplats? Bestäm olika användningsområden för de olika färgerna. Och håll dig konsekvent till det, så här till exempel:
- En färg på CTA-knappar
- En färg för stora rubriker
- En färg på kontaktformulär
- Ett par färger för bakgrunder
- En färg för ikoner
Detsamma gäller texter och rubriker. Många typsnitt går att få i olika utföranden, allt från tunn till fet, och kursiv form. Är ett typsnitt begränsat kanske du behöver komplettera med ytterligare ett - för att skapa en bättre visuell hierarki. Se till att välja ett andra typsnitt som gifter sig bra med det första. Skapa ett system med storlek och tjocklek på text samt hur gemener eller versaler ska användas.
Genom att konsekvent använda dig av typsnitt och färg så blir designen mer enhetlig. Användaren vet vad hen kan förvänta sig av olika färger och webbplatsen blir därmed mer lättnavigerad.
A/B-testning
Har du en ny idé för din webbplats? Att göra en A/B-testning är ett bra sätt att testa om din idé är lika bra som du gissar. Då testar du helt enkelt två varianter av en sida mot varandra för att se vilken som konverterar bäst. Du kan testa olika element som färger, knappar, strukturen på en sida eller utformningen av ett formulär. Du kan även följa statistik för att se om du kan hitta några mönster för hur användarna på din webbplats beter sig.
Behöver du hjälp att skapa en bättre upplevelse för dina användare på webbplatsen?
Varmt välkommen att kontakta oss på Majako.
